
As I said in the previous page, one of the more difficult tasks in DTP is getting stuff into your layout. Below are some hints I developed while working with the new SVG importer. Among the reasons I like SVG import is: Scribus can edit it and it can be color managed very easily. It is compact and the resultant PDFs are also small. Imported SVGs print superbly.
Background: I had agreed to give a presentation to a local tech group made up of mostly MS based web developers. My topic was PDF and the web. My aim was to show where PDF files could be integrated into web content. I had decided I wanted to show off Scribus and the power of open source web development tools to these folks via a "presentation" PDF.
A couple of problems came up immediately:
Issue - Getting the Scribus logo into SVG. I wanted to have the Scribus, as well as the group's logo in SVG, so I could scale it up big - like 6+ feet (2 meters). Here is how I did it:
Franz had the original logo as an EPS, thankfully. However, part of the logo in the EPS was a bitmap. The secret weapon was pstoedit, a command line tool which can converts bitmaps EPS and PS files into all kinds of different vector formats. When installed correctly, you can use this as kind of a plug-in to GSview.
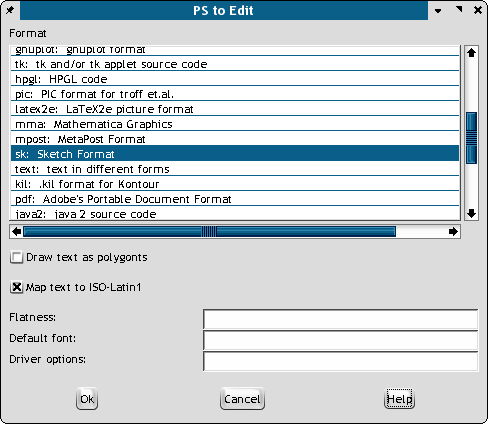
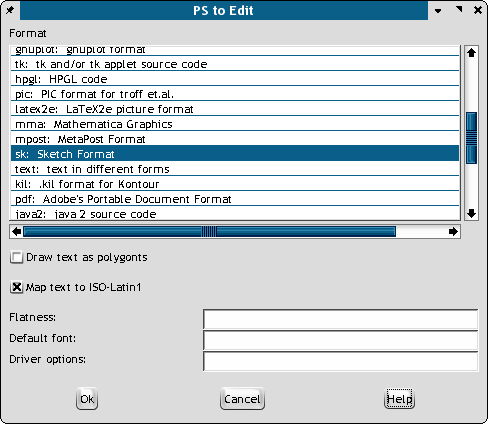
Open Scribus EPS logo file in GSview. Go Edit > Convert to Vector and this dialog pops up:
 |
Looking down the long list of export file formats, which is impressive, I found Sketch, which can export SVG. So I selected that and checked Text to polygons. Why? SVG text handling is tricky and not completely finished in Sketch or Sodipodi. Then, GSview blinked a blank screen and then I had a .sk or Sketch file. I opened this in Sketch and all looked well, so export SVG from Sketch then import Scribus. Perfect. No, not yet. Some of the elements did not export quite as expected and would not appear in the SVG. (At this point the SVG importer was a week old, so I chalked it up to bugs or missing features, but later I found this was not the case. Scribus does fine job importing well-formed SVG.)
So, on a hunch I opened up the same SVG in Sodipodi and re-saved. Then re-import, better but not perfect. Then in Sodipodi, I realized there is an option to Save as Plain SVG. OK, we are almost home. I could clearly see the elements in the group, but a few were blank. So, in Scribus, I un-grouped all the elements in the imported SVG and selected the blank ones. Interestingly, I found in the drawing editor palette, some of the paths were not yet closed. Click on the close path and voila, the colors appeared. A few minutes of clicking and closing paths and I had the Scribus logo in Scribus, as SVG. Mission accomplished.
I used the same trick to import tables in a PDF into Scribus. One of the Scribus users on the list was trying to use Scribus in place of InDesign. In testing, one of the issues was the lack of table support in Scribus and InDesign does have good support for tables. So, again pstoedit, Sketch and Sodipodi came to the rescue.
I got the InDesign file, which could have been reproduced in Scribus, but just a very time consuming job. So, from InDesign, exported a PDF 1.3, nice and simple. Then open the PDF in GSview. Use the pstoedit plug-in to again convert it into a Sketch file. Open Sketch and the file is perfect on screen. Export SVG. Open in Scribus, we're almost there. Reopen the SVG in Sodipodi, re-save as plain SVG. Import into Scribus. Results: a perfect mirror of the original PDF.
Caveats: This will work best with EPS or PDF files which have text, or vector elements like curves or lines. Forget files which have photographs or complex gradients. But for converting logos, tables and even in some cases stylized text, this is a novel, but useful way to get artwork into Scribus, which can then be not only edited, but you can be sure it will reproduce perfectly in PDF or any kind of printing.
Lessons: First, pstoedit is a really remarkable tool which is made much easier to use via GSview. The conversion quality, just with the defaults was amazing. The curves in the Scribus EPS matched the SVG perfectly - colors too. Second, re-saving a complex image format in an application which is different from the one which created it sometimes has an effect of "cleaning up" a file. The opposite can also be true in my experience. Third, do not be afraid to experiment a bit, especially with SVG. SVG is wonderful file format with many capabilities. However, it is relatively new and no application open source or commercial has perfected its import or export. Moreover, no one vector editor can support the entire SVG spec.
So, now you know why SVG is my new favorite file format.